Как в фотошопе
совместить две анимации с разным количеством слоев и с разным временем на кадрах? Это не очень сложно. Конечно, чтобы получить такой эффект, нужно потратить немного больше времени, чем при перемещении анимации на простую картинку.

Откроем две картинки с готовой анимацией. Я нашла в интернете две забавные анимации.
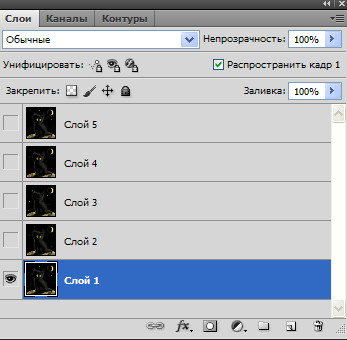
1-Файл-открыть. Откроем картинку с котенком.

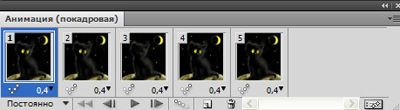
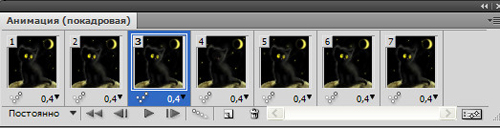
На этой анимации 5 слоев

и время на кадрах 0,4 сек.

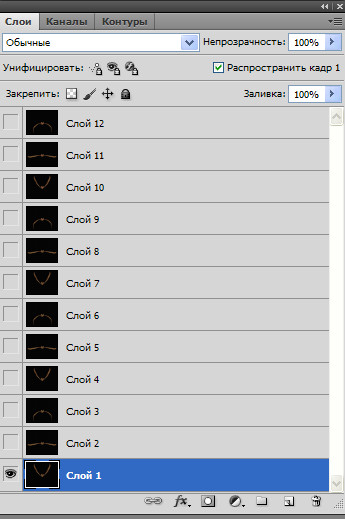
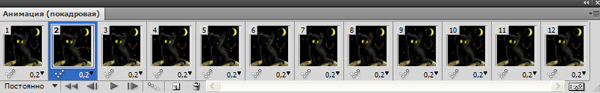
2-Теперь откроем еще одну картинку.

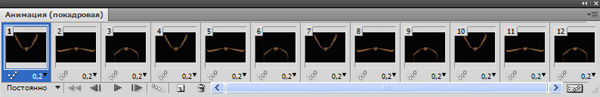
Здесь 12 слоев

и время на кадрах 0,2 сек.

Изображение летучей мыши будем вставлять на картинку с котенком.
Но как совместить эти две анимации? Нужно сделать так, чтобы обе картинки имели одинаковое количество слоев и время на кадрах.
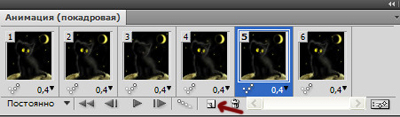
3-Можно убрать несколько кадров у летучей мыши или добавить кадры в анимацию с котенком. Я добавлю кадр картинке с котенком. Кликнуть по четвертому кадру ( можно копировать и последний кадр, но с четвертым анимация интересней)

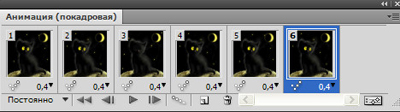
и нажать на значок копирования. Получиться 6 кадров со временем 0,4 сек.

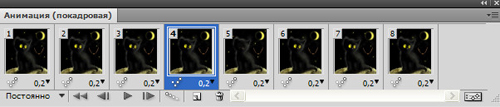
4-Захватить мышкой полученный кадр и поставить его последним.

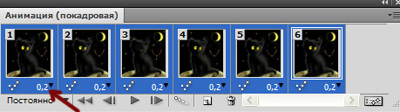
5-Поставим время каждому кадру 0,2 сек. Для этого нужно выделить все кадры ( кликнуть по первому кадру и, нажав и удерживая Shift, кликнуть по последнему кадру). Затем на одном кадре поменять время на 0,2 сек и время поменяется на всех кадрах.

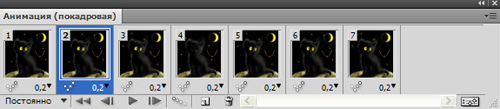
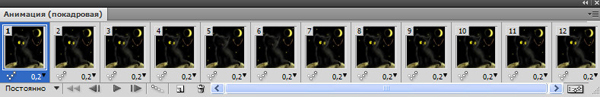
6-Продублируем каждый кадр, чтобы количество кадров на этой картинке совпадало с количеством кадров на картинки с летучей мышью. Кликнуть по первому кадру и нажать на значок копирования. Получится так.

7-Теперь кликнуть по третьему кадру и копировать его.

Получиться 8 кадров.

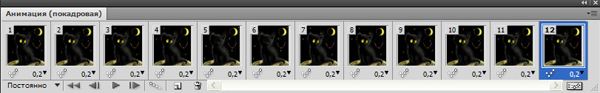
8-Затем копируем пятый кадр, седьмой, девятый и одиннадцатый.
В итоге получается 12 кадров со временем 0,2 сек.

9-Затем нужно подготовить картинку с летучей мышью: удалить на ней фон. Удаляем фон на каждом слое "волшебным ластиком". Подробнее смотрите, как убрать фон на картинке с анимацией. Картинка должна выглядеть так.

10-Теперь можно переместить анимацию с мышью на картинку с котенком. Как это сделать смотрите подробно в уроке, как вставить анимацию в другую анимацию. Напомню кратко.
Кликнуть по изображению с мышью и в окне слоев выделить все слои. На панели инструментов выбрать инструмент "перемещение" и перетащить изображение мыши на картинку с котенком. В окне слоев переместить выделенные слои наверх. (Пока слои выделены, можно уменьшить изображение мыши до нужного размера.)
Осталось собрать анимацию.
11-В окне анимации кликнуть по первому кадру,

а в окне слоев должны быть включены глазки на первом слое и на шестом.

12-В окне анимации кликнуть по второму кадру,

а в окне слоев включить глазок на седьмом слое и выключить на шестом.

13-В окне анимации кликнуть по третьему кадру, а в окне слоев включить глазок на втором и восьмом слое и выключить на седьмом.

14-В окне анимации кликнуть по четвертому кадру, а в окне слоев включить глазок на девятом слое и выключить на восьмом.

15-В окне анимации кликнуть по пятому кадру, а в окне слоев включить глазки на третьем слое и десятом и выключить на девятом. И дальше:
16-Окно анимации-шестой кадр, окно слоев-одиннадцатый слой.
17-Окно анимации-седьмой кадр, окно слоев-четвертый и двенадцатый слой.
18-Окно анимации-восьмой кадр, окно слоев-тринадцатый слой.
19-Окно анимации-девятый кадр, окно слоев-пятый и четырнадцатый слой.
20-Окно анимации-десятый кадр, окно слоев-пятнадцатый слой.
21-Окно анимации-одиннадцатый кадр, окно слоев-четвертый (это не ошибка) и шестнадцатый слой.
22-Окно анимации-двенадцатый кадр, окно слоев-семнадцатый слой.
23-Жмем на значок пуска в окне анимации и вот, что получилось.

24-Сохранить для Web и устройств в Gif.


