
Для урока потребуются фотографии:
Облака_1
Облака_2


Горы

Замок

Лес

Планета

Так же необходимо скачать кисти «Galaxies».
Создаем новый документ 500х700. Заливаем его черным цветом (#000000).

Шаг 1. Создаем новый слой и называем его «Звезды».

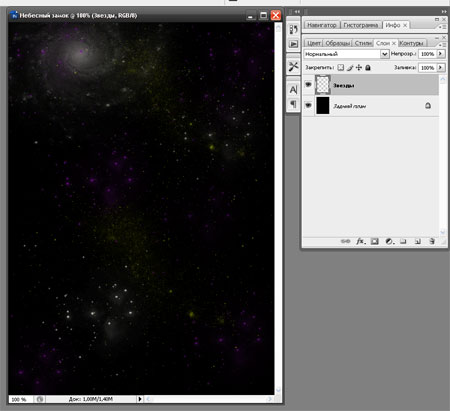
Теперь необходимо нарисовать звезды на этом слое. Выбираем из скаченных кисти, которые вам нравятся, и рисуем сначала белым цветом (#ffffff), потом желтым (#e5f51c) и в конце сиреневым (#6c0d8c) цветом звезды, космические системы и т.д. У вас должно получиться примерно так:

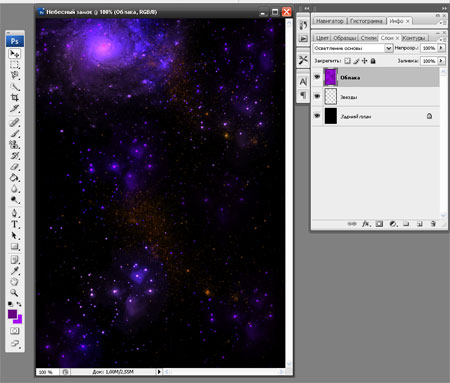
Над слоем «Звезды» создаем новый слой и называем его «Облака». Затем меняем основной цвет на #670580, а фоновый на #a60bf7 и применяем слою «Облака» Фильтр – Рендеринг – Облака. Оставляем 100% заливку и непрозрачность, меняем лишь режим наложения на Осветление основы. Вот что должно получиться:

Объедините 2 слоя и задний план в один слой. Теперь он называется Задний план.
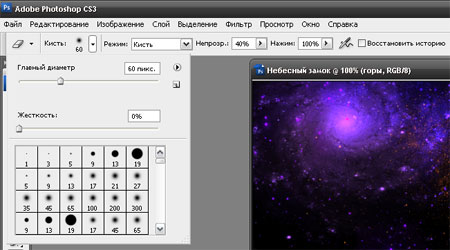
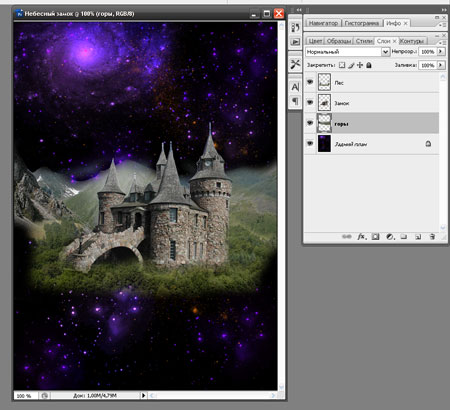
Шаг 2. Открываем изображение с горами и перетащим его на нашу работу с помощью инструмента «Перемещение»  (V). Образовался новый слой, назовем его «Горы». Подгоняем изображение по размеру с помощью Ctrl+T «Свободное трансформирование» (для сохранения пропорций удерживайте Shift) и располагаем их по середине. «Ластиком»
(V). Образовался новый слой, назовем его «Горы». Подгоняем изображение по размеру с помощью Ctrl+T «Свободное трансформирование» (для сохранения пропорций удерживайте Shift) и располагаем их по середине. «Ластиком» (Е) удаляем все лишнее, кроме гор. После этого ластиком 60 пикс., с жесткостью 0% и непрозрачностью 40% аккуратно проводим по верху и низу гор.
(Е) удаляем все лишнее, кроме гор. После этого ластиком 60 пикс., с жесткостью 0% и непрозрачностью 40% аккуратно проводим по верху и низу гор.

Должно получиться примерно вот так:

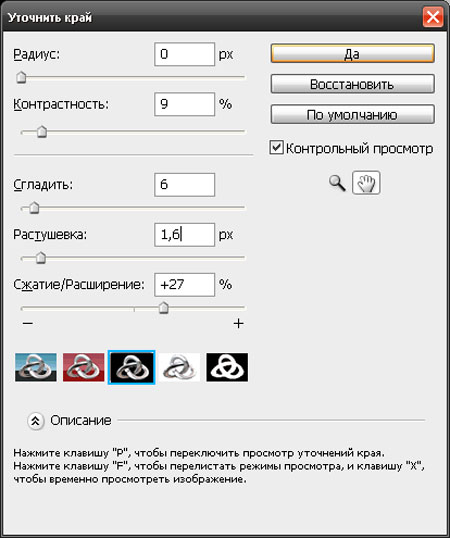
Шаг 3. Открываем изображение с замком и выделяем замок любым инструментом. Заходим Выделение – Уточнить край и устанавливаем параметры:

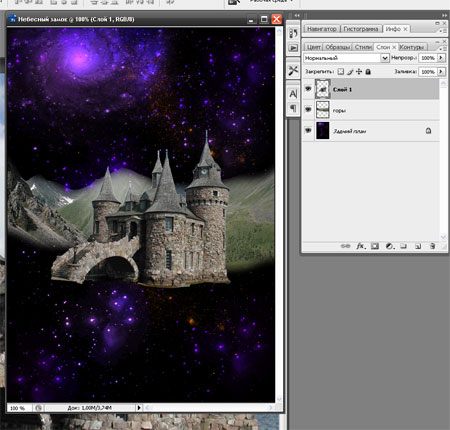
И опять с помощью перемещения  (V) перетаскиваем изображение на нашу работу. Изменяем размер (Ctrl+T) и ставим на середину:
(V) перетаскиваем изображение на нашу работу. Изменяем размер (Ctrl+T) и ставим на середину:

При этом у нас образовался новый слой. Назовем его «Замок».
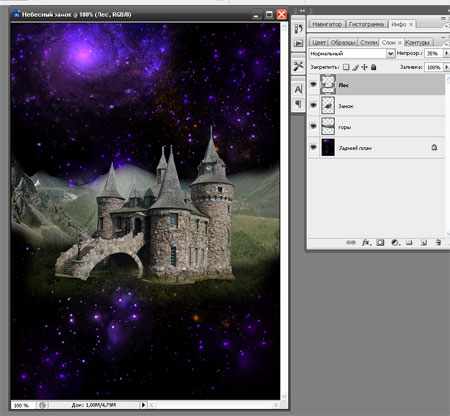
Шаг 4. Открываем изображение леса и перемещаем его (V) на работу. Образовавшийся слой назовем «Лес». С помощью Ctrl+T подгоняем размеры. Устанавливаем прозрачность на 35%, выбираем «Ластик»  (Е) с непрозрачностью 100% и жесткостью 0% и удаляем часть леса: снизу, сверху и на самом замке. При этом остается лес только вокруг замка:
(Е) с непрозрачностью 100% и жесткостью 0% и удаляем часть леса: снизу, сверху и на самом замке. При этом остается лес только вокруг замка:

Увеличиваем непрозрачность леса до 85-90%:

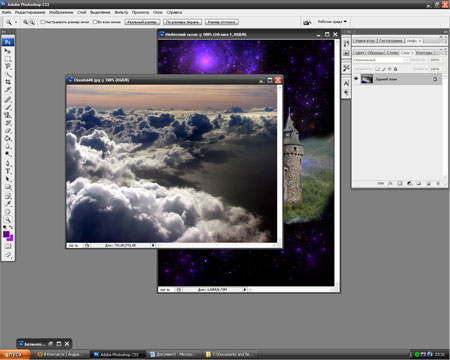
Шаг 5. Открываем изображение с облаками.

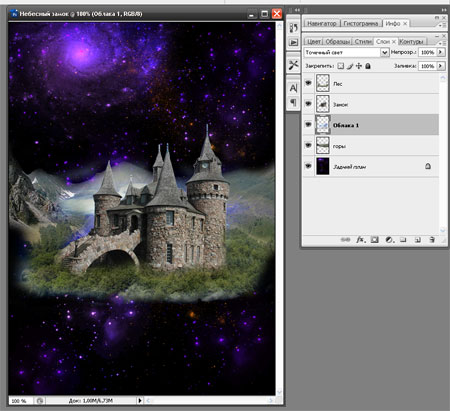
Перетаскиваем на работу, образовавшийся слой называем «Облака 1». На данном этапе алгоритм действий подобен шагу 4: применяем свободное трансформирование (Ctrl+T), уменьшаем прозрачность слоя и с помощью мягкого «Ластика»  удаляем лишние облака. Можно уменьшить непрозрачность Ластика до 20-30% и пройтись по краям облаков, что придаст большую прозрачность облакам. Помещаем слой «Облака 1» между слоями «Горы» и «Замок». Обратно возвращаем непрозрачность слоя «Облака 1» до 100% и применяем режим наложения на Точечный свет:
удаляем лишние облака. Можно уменьшить непрозрачность Ластика до 20-30% и пройтись по краям облаков, что придаст большую прозрачность облакам. Помещаем слой «Облака 1» между слоями «Горы» и «Замок». Обратно возвращаем непрозрачность слоя «Облака 1» до 100% и применяем режим наложения на Точечный свет:

Выбираем второе изображение с облаками и перетаскиваем на работу:

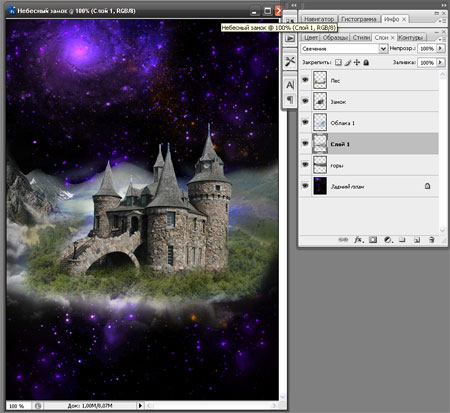
Аналогично редактируем изображение. Слой помещаем над слоем «Горы» или над слоем «Облака 1», как вам больше нравится. Режим наложения я поставил Свечение.

Образовавшийся при перемещении Слой 1 можно объединить со слоем «Облака 1». Назовем получившийся слой «Облака».
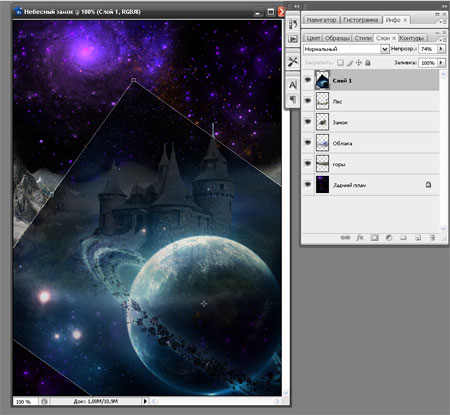
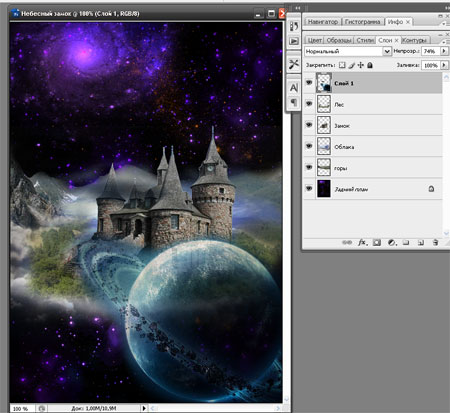
Шаг 6. Выбираем изображение с планетой и перетаскиваем на работу. Изменяем размер изображения и поворачиваем планету немного в сторону с помощью Ctrl+T. Для того, что бы определиться с положением, можно уменьшить прозрачность данного слоя.

И опять удаляем ненужные части изображения с помощью мягкого ластика. Таким образом, оставляем только планету и кольца вокруг нее:

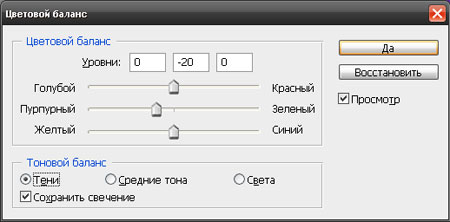
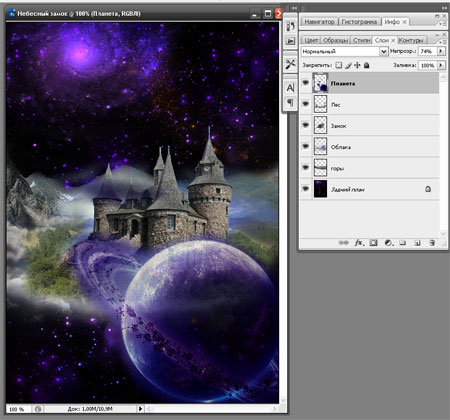
Видно, что планета немного выделяется из-за своего цвета. Изменим его. Для этого, применяем комбинацию клавиш Ctrl+В. Устанавливаем следующие параметры для Средних тонов и для Теней:


Назовем слой «Планета»:

Шаг 7. Создаем новый слой. Основной цвет – #670580, фоновый – #a60bf7. Фильтр – Рендеринг – Облака. Устанавливаем режим наложения на Жесткий свет, непрозрачность – 30%. Все, готово!


